Ruang obrolan atau yang sering disebut dengan chatting room merupakan hal yang cukup penting bagi mereka yang aktif di sosial media atau yang senang berkumpul bersama teman secara online. Berhubungan dengan hal tersebut, disini aku akan memberikan bagaimana cara membuat chatting room sederhana untuk diletakkan di dalam blog atau website anda. Namun seperti biasa Newbie Script hanya akan membagi cara ini hanya untuk para pemula dan tentunya dengan fasilitas yang gratis.
Sebenarnya ada banyak situs penyedia chatting room yang bisa digunakan untuk kebutuhan blog atau website kita. Dan satu yang cukup terkenal dan banyak digunakan di situs-situs lain atau di blog lain adalah cbox. Untuk itu aku akan membagikan tutorial membuat obrolan dari Cbox tersebut.
Sebenarnya ada banyak situs penyedia chatting room yang bisa digunakan untuk kebutuhan blog atau website kita. Dan satu yang cukup terkenal dan banyak digunakan di situs-situs lain atau di blog lain adalah cbox. Untuk itu aku akan membagikan tutorial membuat obrolan dari Cbox tersebut.
- Untuk memulai membuat obrolan sederhana di blog atau website, terlebih dahulu buat sebuah akun DISINI
- Setelah itu silahkan masukkan alamat email kamu dan klik Go seperti pada gambar berikut
- Selanjutnya isi formulir pendaftaran yang tersedia sesuai dengan data-data anda, seperti pada gambar berikut
- Disini ada 3 jenis pilihan yaitu Cbox Premium, Cbox Pro dan Cbox Free. Silahkan tentukan pilihan anda. Jika ingin yang gratis maka pilih yang Cbox Free tetapi dengan fitur yang seadanya
- Setelah masuk ke akun anda, selanjutnya tentukan lebar dan tinggi chat box anda dengan cara mengklik Look & Feel » Layout Options lalu klik Save, seperti gambar berikut ini
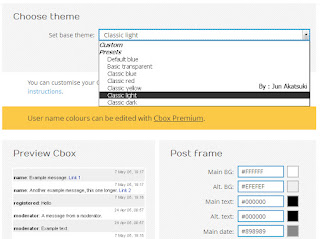
- Selanjutnya tentukan juga warna atau theme chat box anda dengan cara klik Look & Feel » Theme Editor. Disana ada themes bawaan dari chat box tersebut yang dapat anda pilih dan kemuadian klik Apply. Tetapi jika anda mengerti dengan kode warna maka anda dapat menentukan warna sesuai dengan keinginan anda dan kemudian klik Save, seperti gambar berikut
- Setelah semuanya anda lakukan dengan benar, sekarang saatnya memasukkan chat box tersebut ke website atau blog anda dengan cara klik Publish lalu copy semua kode yang ada di kolom Get your embed code lalu paste kode tersebut ke widget blog anda atau ke website anda
Untuk panduan cara memasukkan kode tersebut telah tersedia di akun chat box anda, tetapi untuk pengguna blogger tidak ada salahnya jika disini aku sertakan juga cara meletakkan kode tersebut ke dalam blog.
| [√] | Setelah kode yang ada di akun chat box tersebut anda copy, lalu masuk ke akun blogger anda. |
| [√] | Kemudian klik Design atau Tata Letak. |
| [√] | Klik Add a Gadget atau Tambahkan Gadget. |
| [√] | Pilih HTML/JavaScript dan paste kode tersebut di kolom konten. |
| [√] | Kemudian Save Setting atau Simpan Setelan. |
| [√] | Untuk memodifikasi tampilan chat box tersebut, aku akan menjelaskan di artikel berikutnya. |
Membuat Chatting Room Gratis Di Blog
 Reviewed by Unknown
on
April 02, 2016
Rating:
Reviewed by Unknown
on
April 02, 2016
Rating:
 Reviewed by Unknown
on
April 02, 2016
Rating:
Reviewed by Unknown
on
April 02, 2016
Rating: